Wie kann ich die Qualität meiner Webseite prüfen?
Häufig haben Webseitenbetreiber*innen Schwierigkeiten zu erkennen, ob ihre Seite gut programmiert ist. Gerade wenn man sie nicht selbst erstellt hat, sondern von einem Webdesigner umgesetzt wurde. Hier möchte ich aufklären, woran du erkennst, ob die Qualität gut ist oder ob deine Webseite noch Optimierungspotenzial hat.
Dabei sind die Faktoren sehr stark davon abhängig, auf welche Frameworks, Content Management Systeme oder E-Commerce Systeme zurückgegriffen wurde.
Bei dem CMS WordPress ist zum Beispiel ein wichtiger Faktor, ob du die Versionen dauerhaft aktuell hältst, denn dort kommt es gerade durch die Anzahl vieler Plugins häufig zu Sicherheitslücken. Aus diesem Grund solltest du alles immer auf den aktuellen Stand halten, um Datenmissbrauch möglichst komplett zu verhindern. Die anderen Faktoren sind neben den Sicherheitsaspekten eine gute Darstellung, so dass der Nutzer keine fehlerhafte Webseite sieht.
Welche Faktoren sind wichtig für eine gute Webseite?
Nun wollen wir konkrete Faktoren betrachten, die du selbst prüfen kannst. Eine neu erstellte Webseite sollte auf jedenfall Responsive sein, sodass du deine Webseite auf verschiedenen Endgeräten egal, ob Hoch- oder Querformat immer gut erkennen kannst. Alles sollte gut lesbar sein und der Nutzer sollte gut durch die Webseite navigieren können.
Dieses kannst du testen, in dem du dein Browser-Fenster kleiner oder größer ziehst. Falls du feststellst, das alles verschoben ist und optisch nicht mehr gut aussieht oder gar wichtige Informationen wegfallen, muss an diesem Punkt noch einmal nachgebessert werden.
Wie kann ich die Code Qualität prüfen?
Ein wichtiger Faktor ist, dass die Code-Qualität stimmt. Das ist gerade für Anfängerinnen oder Webseitenbetreiberinnen ohne Erfahrung mit HTML schwer nachzuvollziehen. Um HTML Seiten auf Fehler zu prüfen, gibt es zum Beispiel sogenannte Validatoren. Diese prüfen, ob deine Webseite Fehler enthält. Falls bei dir HTML Fehler auftreten, kann das zu weitreichenden Fehlern im Browser führen, denn Browser ergänzen oder korrigieren das HTML dann selbstständig, was häufig zu einer falschen Interpretation führt. Dadurch können Darstellungsfehler und JavaScript-Fehler entstehen, wodurch die Webseite nicht mehr wie gewünscht bedient werden kann.
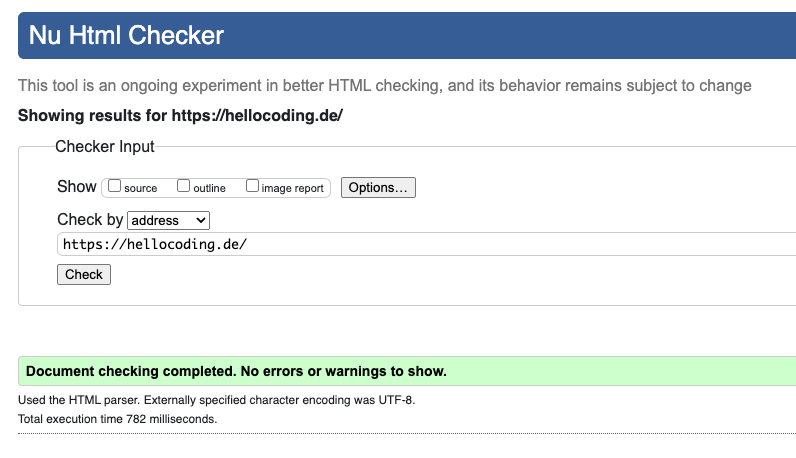
Um HTML zu Validieren bietet sich der Validator "W3C Validation Service" an. Dieser wurde von der W3C (World Wide Web Consortium) herausgegeben und definiert Standards und Richtlinien für HTML, CSS und JavaScript, an denen sich die Browserhersteller wie Mozzila, Apple, Microsoft und Google orientieren.
Bei einer validen Seite sieht das ganze so wie in dem nachfolgenden Bild aus. Falls du hier bei deiner Webseite einiges an Fehlern entdeckst, solltest du handeln. Dabei sollte man noch zwischen relevanten und irrelevanten Fehlern unterscheiden. Ein Attribute zum Beispiel, das nicht als Standard definiert ist, kann ggf. ignoriert werden, ein nicht richtig geschlossenes Tag kann größere Auswirkungen haben. Falls ich deine Webseite prüfen soll, kontaktiere mich gerne!
Desweiteren solltest du deine Webseite nicht immer nur mit deinem Standardbrowser aufrufen, sondern sie auch mit anderen Browsern testen. Nicht alle deine Besucher*innen verwenden den gleichen Browser. Es ist ziemlich ärgerlich, wenn es am Browser scheitert und ein*e Kunde*in bei dir nicht kauft.
Als Programmierer*in kannst du hier natürlich auch noch den JavaScript-Code und ggf. PHP-Code oder Python-Code deiner Webseite prüfen, ob du in den Error Logs Fehler findest, die du beheben kannst. In der Browserkonsole kannst du deine JavaScript Fehler entdecken, die behoben werden sollten.
Gerne analysiere ich deine Webseite und erstelle dir einen Bericht darüber, wo bei dir noch Potenzial für technische Verbesserungen ist, und wo du noch mehr Performance herausholen kannst. Falls du daran Interesse hast, kannst du gerne eine Anfrage senden!
Welche Meta Daten gibt es?
Gerade die Meta Daten sind für Nutzer*innen, Suchmaschinen und Social Media Plattformen wichtige Faktoren, um Informationen darstellen zu können bzw. eine bessere Orientierung zu bekomme. Dabei sind die bekanntesten Meta Daten Title & Beschreibung (Description). Diese werden von Suchmaschinen verwendet, um den Suchenden in den Ergebnissen schon einmal ein Einblick geben zu können, um was für Inhalte es sich bei der Webseite ungefähr handelt.
Bei Google kann es so aussehen, wie auf dem nachfolgenden Bild. Wobei man bei Google beachten muss, dass Google bei Bedarf den Title und die Beschreibung auch noch verändern kann, wenn der Algorithmus davon ausgeht, dass die angegebenen Werte vom Autor nicht wirklich zu den Inhalten passen und eine anderer Title oder Beschreibung wahrscheinlich für eine bessere CTR sorgen.
Für Social Media Plattformen zum Beispiel Twitter und Facebook gibt es noch weitere Meta Daten wie die Open Graph Daten und für Twitter Meta Daten die mit twitter: beginnen. Dort können dann zum Beispiel Angaben zu Autor*in oder noch eine spezifische Angabe zu Title und Beschreibung gemacht werden.
Für Suchmaschinen gibt es noch die Schemas bzw. strukturierte Daten. Diese liefern zu Jobs, Events, FAQs und Standorten weitere hilfreiche Informationen, die bei der Einordnung und der Darstellung in den Suchergebnissen hilfreich sein können.
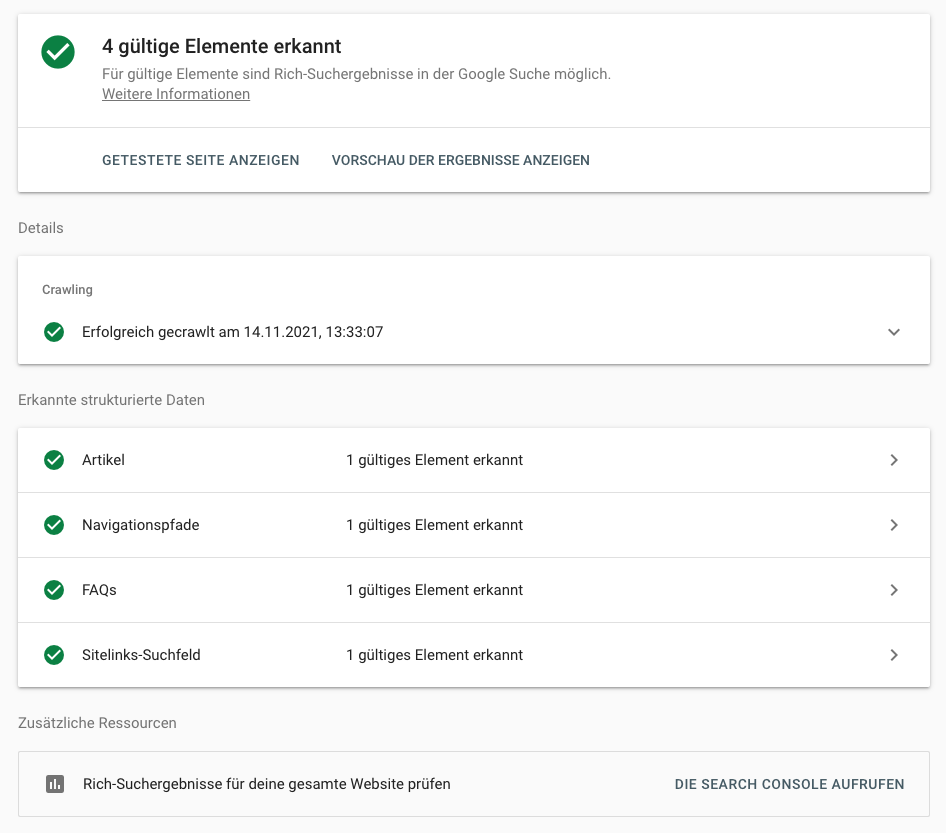
Falls du bereits Schema bzw. strukturierte Daten auf deiner Webseite einsetzt, kannst du mit dem Rich Results Test von Google prüfen, ob deine Einbindungen korrekt funktionieren. Diesen findest du unter: https://search.google.com/test/rich-results
Bei einem Beitrag von meiner Plattform HelloCoding sieht das so aus!
Inhalte sind auch wichtig!
Neben den technischen und Designfaktoren gibt es auch noch den inhaltlichen Faktor. Sind die Inhalte wirklich gut und zielführend für die nutzende Person und bieten Sie einen konkreten Mehrwert? Falls nicht, solltest du diese Inhalte überarbeiten, denn was will eine nutzende Person auf einer Webseite, wo es keine nützlichen Informationen gibt.
Zusammenfassung
Natürlich sind das nicht alle Faktoren, die wichtig sind, für eine gute Webseite. Da diese sehr vielfältig sind, kann man diese Punkte nicht in einer Checkliste abhaken. Häufig gibt es auch noch Anzeigefehler, die nur in verschiedenen Kombinationen auftreten und so nicht immer sichtbar sind. Aus diesem Grund empfiehlt es sich seine Webseite regelmäßig auf Fehler zu prüfen, um dies korrigieren zu können.
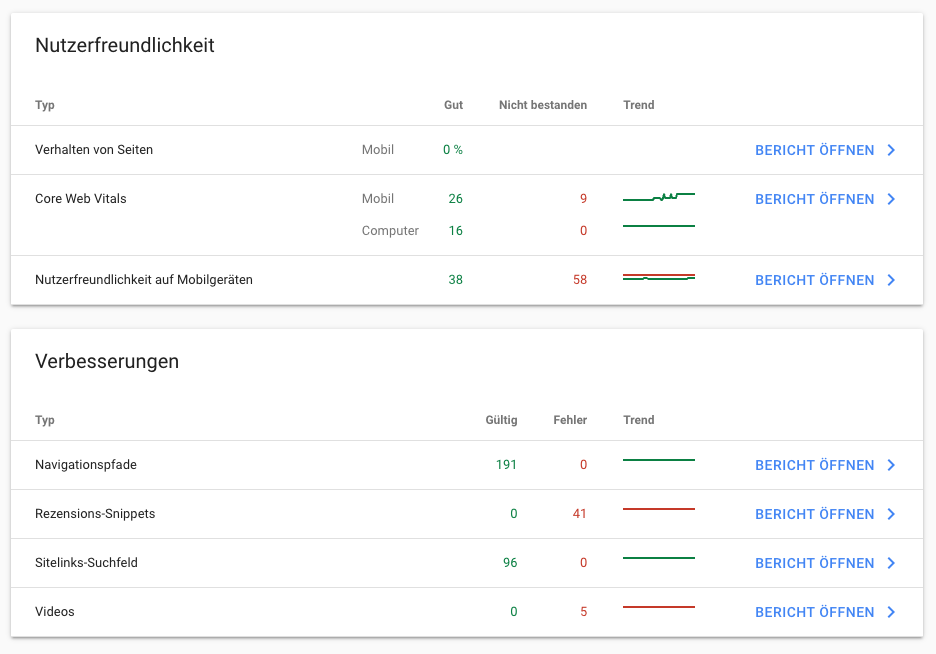
Ein Tipp, den ich dir noch geben möchte: Melde deine Webseite in der Google Search Console an, diese kann dir zum Teil auch Informationen über kritische Fehler geben.
Das kann dann zum Beispiel aussehen wie nachfolgend. Dort sehen wir, dass das Schema für Rezensionen und Videos nicht korrekt verwendet wurde und das zeigt dir die Search Console an.
Felix Schürmeyer ist leidenschaftlicher Entwickler. Er programmiert bereits seit seiner Kindheit. Seine erste Webseite ging online als er acht Jahre alt war. Heute arbeitet er als Technical Director.