Wie du den PageSpeed deiner Seite prüfen kannst?
Den PageSpeed deiner Seite kannst du mit verschiedenen Tools prüfen und analysieren. Aber warum ist der PageSpeed überhaupt wichtig? Der Grund dafür liegt auf der Hand, bei einer Ladezeit von 1-3 Sekunden liegt die Wahrscheinlichkeit für einen Absprung bei 32 %. Bei einer Ladezeit von 1-6 Sekunden ist die Wahrscheinlichkeit für einen Absprung schon auf 106 % angestiegen. Wie die Daten von Google eindrucksvoll zeigen, bringt eine geringere Ladezeit einen riesigen Vorteil!
Der PageSpeed deiner Webseite ist ein wichtiger Faktor für die Absprungrate. Die Absprungrate gibt an, wie viele Nutzer ohne Interaktion die Webseite wieder verlassen. Dabei ist es unser Ziel, eine möglichst geringe Absprungrate zu erreichen, um möglichst viele Interessenten für dich begeistern zu können. Im Nachfolgenden noch mal eine Grafik dazu, mit Informationen von Google/SOASTA Research 2017.
Weitere Daten: https://www.thinkwithgoogle.com/intl/en-ca/marketing-strategies/app-and-mobile/mobile-page-speed-new-industry-benchmarks/
Die Core Web Vitals sind ein Ranking Faktor!
Unabhängig vom PageSpeed sind seit Juni 2021 die Core Web Vitals ein Ranking Faktor geworden, weshalb du dich bei der Optimierung nicht nur auf den PageSpeed verlassen solltest, sondern auch die Core Web Vitals als ein wichtiger Indikator für eine gute Seite betrachten.
CLS (Cumulative Layout Shift)
Kumulative Layoutverschiebung
Der CLS Wert gibt an, ob Layoutverschiebungen stattfinden, die der Nutzer vor allem auch als unerwartet empfindet. Durch die Verschiebung von einem Button kommt es zum Beispiel dazu, dass der Nutzer ggf. auf ein ganz anderes Element klickt als ursprünglich gewünscht. Dieses führt selbstverständlich zu einem negativen Gefühl.
Dieses passiert auch häufig bei großen Bilddateien, die nur langsam laden und kein Height, Width Attribute im HTML definiert haben. Um so größer diese Verschiebungen sind, die zum Beispiel auch durch nachladende Elemente durch JavaScript entstehen können, desto schlechter ist der CLS Wert.
FID (First Input Delay)
Erste Eingabeverzögerung
Die Reaktionsgeschwindigkeit auf Nutzereingaben auf einer Webseite wird mit dem FID Wert beschrieben. Es wird die Dauer gemessen vom Beginn der Interaktion mit der Webseite bis der Browser mit der Verarbeitung von dieser Interaktion beginnen kann.
Dieses muss nicht unbedingt die Interaktion mit einem nativen HTML-Element sein, wie einem Link, es kann auch ein JavaScript Event sein, das durch den Nutzer ausgelöst wird.
Leider kann der FID Wert nicht mit Labordaten gemessen werden. Hierfür sind immer echte (Feld-) Daten notwendig. Viele Tools bieten als Alternative den sogenannten TBT Wert an. Dieser gibt zumindest eine gute Orientierung in welche Richtung der FID Wert gehen wird. Also um den TBT Wert möglichst gering zu bekommen, hilft indirekt auch dem FID Wert.
LCP (Largest Contentful Paint)
Ladezeit größtes sichtbares Element
Falls du dir unsicher bist, wie du deine Seite am besten optimieren kannst oder dir das Schreiben von HTML und JavaScript zu viel wird, kannst du mich gerne kontaktieren und ich erstelle dir ein Angebot für das Optimieren deiner Webseite!
Welche Tools gibt es zum Prüfen des PageSpeeds?
Google selbst bietet dir verschiedene Webseiten an, wo du deinen PageSpeed und auch die Core Web Vitals prüfen kannst. Die PageSpeed Insights sind das bekannteste Tool und haben am 16.11.21 ein größeres Interface Update erhalten.
Eine weitere Möglichkeit von Google selbst ist der Lighthouse Test, den du in deiner Entwicklerkonsole findest. Dort siehst du auch noch weitere Informationen wie SEO und Accessibility Werte.
Insbesondere die SEO Werte achten nur darauf, ob alle relevanten Meta Daten vorhanden sind, eine wirkliche Inhaltsanalyse findet dort nicht statt.
Die Tipps für die Verbesserungen findest du auch im Measure page quality Tool von Google unter https://web.dev/measure/, wobei all diese Tools mit Lighthouse im Hintergrund zusammenarbeiten. Nur die Ausgabe ist anders oder es fließen noch zusätzliche Daten aus anderen Quellen ein.
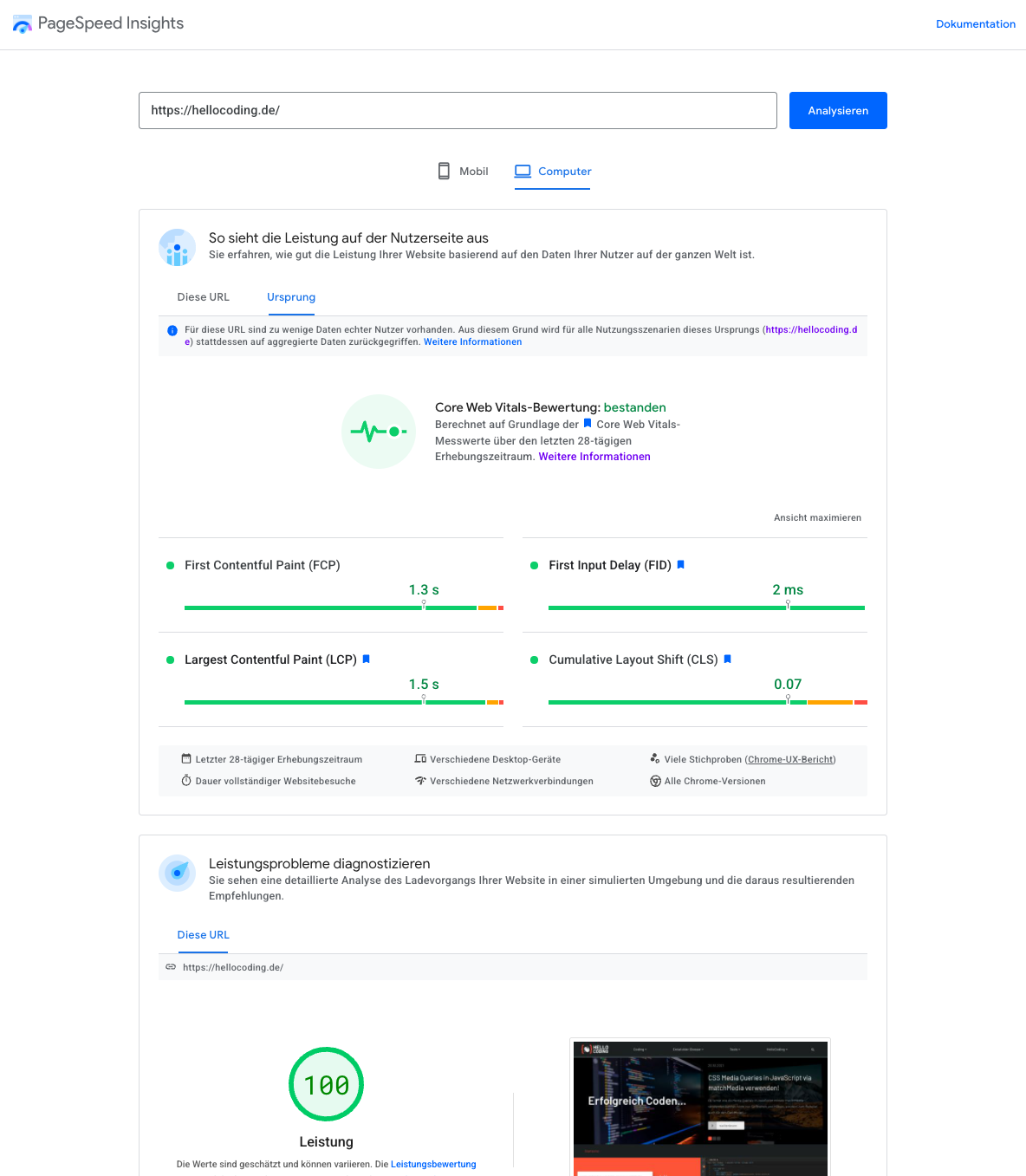
PageSpeed Insights
Das älteste Tool, um den PageSpeed zu messen ist PageSpeed Insights, was von Google 2011 veröffentlicht wurde.
Dieses Tool ist mit einer einfachen Oberfläche und vielen Details zu den Messdaten ausgestattet. Der Wert, der dort berechnet wird gibt eine Orientierung, um sich nicht mit den Details beschäftigen zu müssen. Wichtiger ist hier, dass gerade das Gesamtbild aller Bereiche stimmt.
Die Seite HelloCoding kann in den PageSpeed Insights wie im folgenden Beispiel aussehen. Im oberen Rechteck findest du Felddaten, diese heißen so, weil sie eben in einem Feldtest direkt bei Nutzern in einem Chrome Browser gemessen und anschließend an Google gesendet wurden. Allerdings müssen diese Werte nicht immer vorhanden sein, gerade bei kleineren Seiten mit wenig Aufrufen ist das der Fall, denn dort können nicht genug Felddaten für eine repräsentative Übersicht gesammelt werden und man wird sich komplett auf die Labordaten verlassen müssen.
Persönlich finde ich, dass die PageSpeed Insights sich gut eignen um einen ersten Überblick über die Seite zu gewinnen, aber gerade für eine Analyse der Details ist dieses Tool nicht gut geignet. Gerade auch das Analysieren von Request Abläufen funktioniert damit nicht gut, da es keine Möglichkeit gibt diese einzusehen. Dafür ist das nachfolgende Tool besser geeignet.
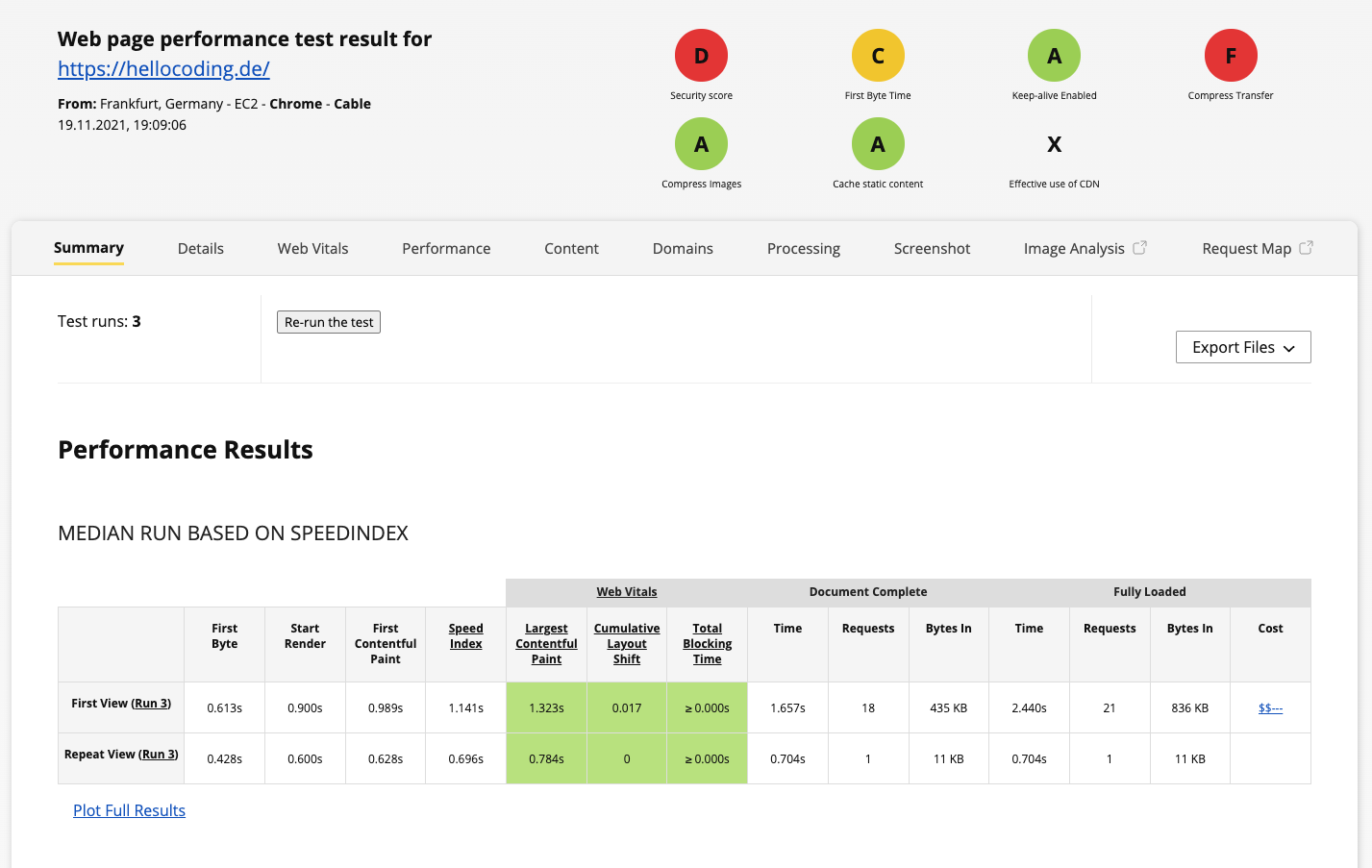
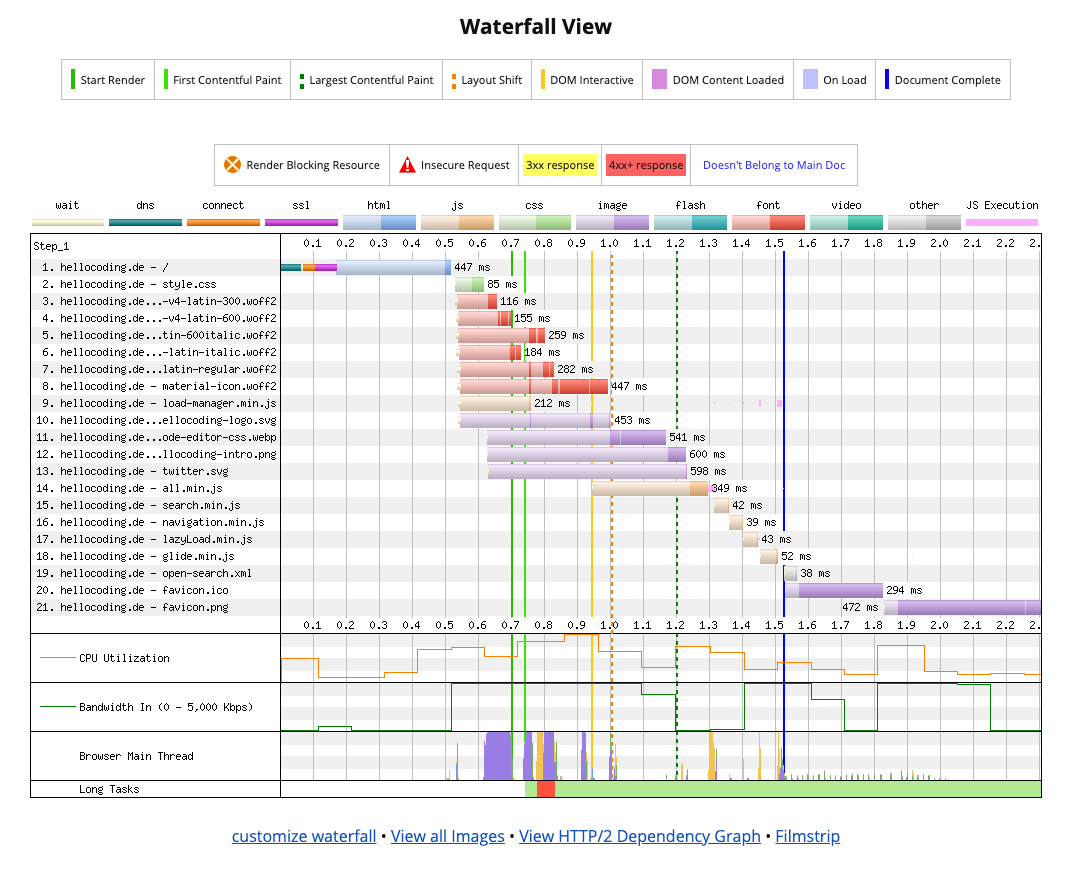
Umfassender in den Details ist WebPageTest.org!
Wenn du es etwas umfassender magst, mit mehr Details kann ich dir das Tool WebPageTest empfehlen. Dieses liefert deutlich mehr Details. Zum Beispiel werden direkt immer 3 Durchläufe erstellt, um auch wiederholte Abrufe zu testen, da gerade das Caching bei einem Durchlauf nicht getestet werden kann.
Es kann auch der Serverstandort gewählt werden, von dem deine Anfrage bearbeitet werden soll. Es macht einen großen Unterschied, ob eine Webseite von einem Server aus Frankfurt oder aus Toronto abgerufen wird. Desweiteren kannst du noch weiter ins Detail gehen, zum Beispiel welche Bildschirmgröße du testen willst.
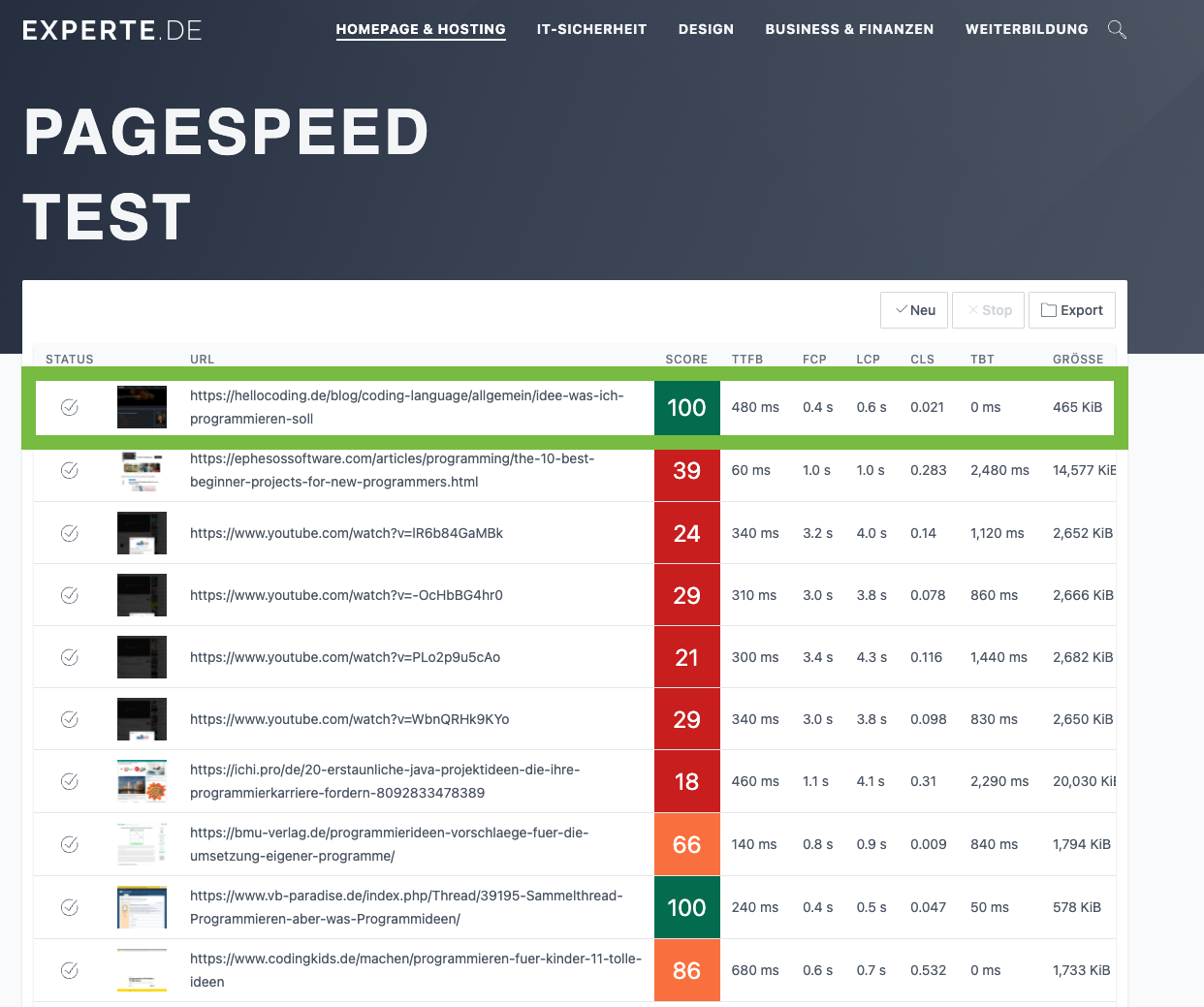
Experte.de PageSpeed Tool
Das Tool von experte.de basiert auf den Daten von PageSpeed Insights, mit dem kleinen Detail, dass Erweiterungen angeboten werden, um mehrere Seiten auf einmal zu prüfen. So gibt es auch dort noch mal 3 verschiedene Modi zum Testen.
| Modus Name | Modus Beschreibung |
|---|---|
| Seite Crawlen | Prüft alle Seiten einer Webseite auf den PageSpeed und gibt diese Werte in einer übersichtlichen Tabelle aus. |
| URL-Liste | Dort kannst du eine Liste von Links eintragen, die du prüfen möchtest. |
| Keyword | Dieser Modus ist gerade für eine Konkurrenzanalyse auf bestimmte Suchanfragen bezogen sehr interessant. Hier gibst du die Suchanfrage ein, und erhältst für die ersten Ergebnisse die entsprechenden PageSpeed-Werte. |
Wenn ich meine Webseite HelloCoding zum Beispiel einmal einem Vergleich bei dem Keyword "Programmierideen für Anfänger*innen" unterziehe, so kann ich direkt erkennen, wie ich im Vergleich zu der Konkurrenz abschneide und ob ich Verbesserungen vornehmen sollte oder diese Werte schon akzeptabel sind.
Welche Optimierungsmaßnahmen sind schnell umzusetzen?
Maßnahmen sind zum Teil nicht an einem netten Nachmittag umgesetzt. Gerade wenn es daran geht ggf. die PHP Version zu updaten, ist häufig ein größerer Aufwand notwendig. Übrigens, die PHP Version 8 ist im Vergleich zu PHP 7 deutlich schneller und kann je nach Webseite schon mal 1-2 Sekunden herausholen. Gerade bei WordPress gibt es dort häufig viel zu holen!
Es gibt auch Optimierungsmaßnahmen, die du deutlich schneller umsetzen kannst. Gerade Komprimierung von Bildern und das Ausstatten mit LazyLoading ist häufig zügig gemacht.
LazyLoading bedeutet, dass Bilder erst geladen werden, sobald diese auf deinem Bildschirm im sichtbaren Bereich sind. Gerade wenn du eine bildlastige Webseite hast, kannst du dort viel herausholen. Bei Bildern macht es übrigens auch Sinn, verschiedene Größen für verschiedene Anzeigegeräte zu erstellen. Als Beispiel hierzu macht es auf einem Handy keinen Sinn ein 16 Megapixel großes Bild zu laden, dort reicht auch ein Bild in einer Größe von 1-3 Megapixel, da dort keine so großen Bilder komplett dargestellt werden können. Man darf nicht vergessen, dass häufig unterwegs nur ein geringes mobiles Datenvolumen vorhanden ist.
Eine weitere Möglichkeit ist es, das HTML zu reduzieren, vor allem die Browser rendering Geschwindigkeit wird so verbessert. Ein gutes Caching für statische Ressourcen, die sich nicht bzw. selten ändern, wie JS, CSS, Fonts oder Bilddateien ist für wiederkehrende Nutzer sinvoll. Auch ein serverseitiges Caching bei PHP zum Beispiel via OPCache kann etwas bewirken.
Vor allem der Aufbau einer Webseite ist immer sehr individuell, weshalb hier keine standardisierten Optimierungsmaßnahmen definiert werden können und immer eine individuelle Einschätzung benötigen.
Felix Schürmeyer ist leidenschaftlicher Entwickler. Er programmiert bereits seit seiner Kindheit. Seine erste Webseite ging online als er acht Jahre alt war. Heute arbeitet er als Technical Director.